
[temp id=2]
今回は、松本ダイキ氏のWebデザイナースクール「Design Growth Academy(デザイングロースアカデミー)」に迫っていきたいと思います!
最近では、パソコンとネット環境さえあれば誰でも取り組めることから、副業でWebデザインを始めてみたいと考える人も増えているんじゃないでしょうか?
Webデザインを学びたい人が増えたことによって、Webデザインのスクールの数も増えていますね。
ただ、Webデザイナーの数が増えたことによって、価格競争が始まり、せっかくWebデザインを勉強したのに低単価な案件しか受注できず稼げない・・・なんてことも。
実際、クラウドワークスとかでは、格安でWebデザインを受けている人も多いですね^^;
そんな多くのWebデザイナーが抱えているであろう悩みを解決できるスクールが、今回取り上げる「Design Growth Academy」です。
Design Growth Academyの無料セミナーページ》
同スクールでは、UXというスキルを習得することによって、高単価で稼ぎ続けられる”次世代型のWebデザイナーを育成する”と謳っています。
そこでこの記事では、
なぜ松本氏は、UXスキルを備えたWebデザイナーの重要性を説いているのか?
Webデザイナーとして独立した後の稼ぎ方
などを解説していきたいと思うので、ぜひ最後までお付き合いください!
この記事は、こんな方におすすめです。
・Webデザイナーに興味がある
・フリーランスになって稼ぎたい
・副業に興味がある
・会社に依存しない収入が欲しい
それでは、いってみましょう!
松本ダイキ氏の実績
まず初めに、Design Growth Academyの創設者である松本ダイキ氏の実績を見ていきたいと思います。

引用元 https://design-growth-academy.com/sl/webux-course-bs/
株式会社sampling代表
WEBデザイナー/クリエイティブディレクター1994年生まれ愛媛県出身。
大学在学時、未経験からフリーランスのWEBデザイナーとして活動を始める。23歳で法人化。WEBデザインを軸とした事業を展開し、当時一人会社ながら、初年度6,000万円の売り上げを立てる。その後、都内を中心に中小企業のコンテンツマーケティングを手掛け、売り上げ3億,20億を超える実績を残す。
現在は、中小企業、行政、医療法人、など様々な業種のWEB制作事業に加えて、デザインとウェブマーケティングを掛け合わせた事業支援、そして2020年より、フリーランスとして活躍するデザイナーを短期間で育成する、デザインスクールDesign Growth Academyの運営を行っている。
23歳で法人化して初年度で6,000万円の売り上げを達成しているのは、シンプルにすごい実績ですよね^^;

月商500万円はすごいな・・・
松本氏は、Webデザイナーとして活動を始めた頃にいた会社で、Webデザインだけでなく、マーケティングのスキルも合わせて身についたと、事前セミナーで語っていました。
なので、マーケティングスキルを活かして、Webデザインだけでなく中小企業のコンテンツマーケティングも手がけています。
その結果、依頼者が億越えの売り上げを達成しているので、松本氏は単純にWebデザインができるだけでなく、かなりのマーケティングスキルを持っていることが伺えますね。
「Design Growth Academy」は次世代Webデザイナーを育成するスクール

引用元 https://design-growth-academy.com/sl/webux-course-bs/
Design Growth Academyは、高単価な案件で稼ぎ続けることができる、次世代Webデザイナーを育成するスクールです。
学長の松本ダイキ氏が語る「次世代Webデザイナー」とは、従来通り依頼された制作物を納品するデザイナーではありません。
クライアントの課題を解決するためにWebデザインを作れるデザイナーのことを「次世代Webデザイナー」と言っています。
このクライアントの課題というのは、集客数を増やしたり、売上の増加させること。
集客や、売上を伸ばすといった課題こそ、クライアントが1番解決したい課題と言ってもいいでしょう。
しかし、この問題を解決するデザインを制作するためには、ビジネス視点を持っていないと難しいと思います。
例えば、
「どういったアプローチをすると反応が上がるのか?」
など、顧客の心理やマーケティングの基本的なことを理解していなければ、そういったビジネスの成果に結びつくようなデザインは難しいですよね^^;
つまり、ここで言う「次世代Webデザイナー」とは、クライアのビジネスを発展させることができる、マーケティングのスキルや視点を持ったWebデザイナーのことになります。
松本氏がそうであるように、次世代Webデザイナーにはマーケティングのスキルや知識が必要ということですね!
ブログもそうですが、これからの時代に個人で稼いいくには、マーケティングのスキルが必要不可欠だと感じています。
そう言った意味でもDesign Growth Academyは、Webデザインとマーケティングを掛け合わせたスキルが学べるので、個人で稼ぎたい人にとって価値のあるスクールなんじゃないでしょうか?
ちなみに、Design Growth Academyは、後述しますがHTMLやCSSなどWebの外観をデザインする言語までしか学べません。
なので、より専門的なプログラミングを身につけてエンジニアになりたい人にとっては、少し方向性が違うスクールと言えるでしょう。
エンジニアに興味のある方は、シーテック・プレミアのようなプログラミングスクールの方がおすすめだと思います。
次世代Webデザイナーに求められる「UXスキル」とは?

Design Growth Academyでは、次世代エンジニアに求められるスキルとして「UX」というスキルをあげています。
「UX」とは「User Experience」の略で、ユーザー体験とも言います。
ユーザーが製品やサービスを体験して、それに対しての価値を認識してもらうことがUXの大きな考え方です。
UXには、見た目だけではなく商品設計やサイト設計といった部分もデザインに含まれているので、UXデザイナーには、単純にデザインスキルだけでなく、マーケティングスキルなどのビジネス的な視点が求められるます。
こちらのサイトによると、
ユーザーにとっての機能と価値をつなぐデザインがUXデザイン。
と説明されています。
つまり、UXデザインは「価値を提供する力」や「価値を形にする力」とも言えるんじゃないでしょうか?
だからUXを身につけたデザイナーは、ユーザーが求めているものを先回りして洗い出し、デザインに落とし込むことができるんですね!
ただ、現状日本のWebデザイナーで、ビジネス的視点を持っている人はまだまだ少ないのが現実です。
UXスキルを身につけることによって、より価値を提供できるデザインが作れるので、稼ぎ続けるデザイナーにとって、UXは必須スキルと松本氏は言っているんだと思います。
とはいえ、UXスキルにはマーケティングといったビジネス的視点も必要なので、その視点を養うためには、仮説を立てて実践を繰り返して検証することが大切です。
スクールの期間内に、どのくらいの密度や内容で実践できるのかによって、習熟度が大きく変わると思われます。
この辺の実践講義の内容は、申し込みページに詳しく書かれていないので、参加する際は見極める必要がありますね。
「Design Growth Academy」のカリキュラム

ここからは、Design Growth Academyのカリキュラムについて見ていきましょう!
Design Growth Academyは、動画を見ながらオンラインでWebデザインとUXについて学習するとこができるカリキュラムになっているので通学の必要がありません。
動画は約80時間と他のスクールよりもボリュームが多めです。
実務現場を意識した課題が合計3回出されて、その都度講師からのフィードバックをもらいながら学習を進められるようになっています。
基本的なことですが、その道で結果を出している人から教わるということが、成功するための1番の近道ですね。
また、Design Growth Academyでは、デザイン初心者が迷うことなくスキルを身につけられるように、テンプレートやUXの事例集を用意しています。
成功事例をマネしながら学習すればいいので、初心者でも躓かないよう配慮が感じられて安心できます。

どんなビジネスにおいても「成功事例をマネすること」は重要なことですからね!
実際、ブログでも稼いでいるブログの構成や切り口をマネすることは多いですし、マネするべきです。
学べる内容
Design Growth Academyで学べる内容は、次の通りです。
Adobe XD・Adobe Photoshop・Adobe Illustrator・VS Code・Wordpress など・言語/コーディング
HTML5・CSS3・Javascript(jQuery) など・スキル
WEBデザイン・コーディング・UX・サイト分析・グロースハック・WEBマーケティングなど
ソフトに関しては、主にフォトショップやイラストレーターなどAdobeのソフトについて学ぶことができます。
特定商取引に基づく表示によると、必要なソフトは、別途購入する必要があるので、受講料とは別に購入費用を用意しておいた方がいいでしょう。
ワードプレスも使うのでサーバー代やドメイン代も別途必要になりますね。
あと、画像の加工やグラフィックデザインなどもすると思うので、パソコンのスペックも注意しておきたいポイントですね。
スペックが低いパソコンでは、画像加工するときに固まったり、アプリが落ちてしまうことがあるので、事前に確認しておいた方がいいと思います。
販売ページには書いていませんが、最低でもこのくらいのスペックは必要なんじゃないでしょうか?
そして、Design Growth Academyで学べる言語は、HTMLやCSSと言ったWebサイトの外観をデザインするための言語です。
いわゆるフロントエンドエンジニアと呼ばれる分野の言語になります。
なので、さらに深い知識が必要とされるバックエンドエンジニアに必要な、SQLなどのプログラミング言語はカリキュラムに含まれません。
バックエンドエンジニア以上への転職を考えている人は、別のスクールを検討されることをおすすめします。
習得できるスキルに関しては、UXや、Webマーケティングといった、他のWebデザインスクールでは学ぶのが難しいスキルも身につけられるので、お得感がありますね!
個人的には、Webマーケティングのスキルがあれば、デザインだけでなく自分のサイトを運営してコンテンツを販売したりも可能だと思うので、食いっぱぐれないと思います。w
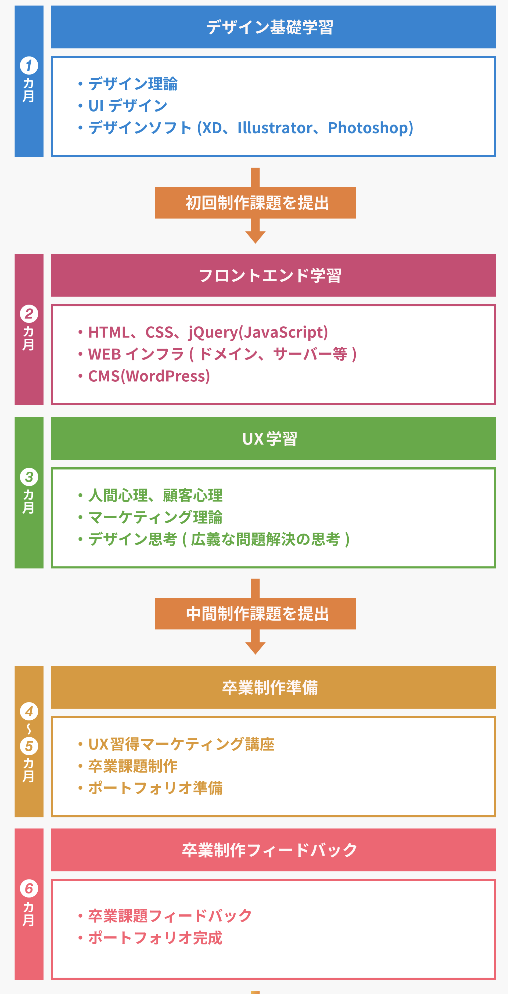
スクールの受講期間は6ヶ月
Design Growth Academyの受講期間は6ヶ月です。
この期間で、先程のカリキュラムの内容を学んでいきます。

引用元 https://design-growth-academy.com/sl/webux-course-bs/
受講期間は6ヶ月ですが、実際には3ヶ月で基礎的なスキルを身につけて、残りの3ヶ月で卒業制作をする形になっていますね。
ただ、少し気になるのが、UXを習得するためのマーケティング講座が4ヶ月目から2ヶ月間しか受けられないという点です。
マーケティングは、市場調査や商品設計、集客やアクセスの分析、仮説を立てて検証するなど、想像よりも時間と手間がかかります。

2ヶ月の実戦でどこまでスキルが身につくのかは、僕としては非常に気になる部分ですね。
おそらくは、卒業後も実践を繰り返して、UXスキルを磨く必要はあるでしょう。
スクールの受講料
Design Growth Academyの受講料は、税込547,800円です。
特定商取引法に基づく表示も、販売者や連絡先が明記されているので、問題ないでしょう。
| 販売業者 | 株式会社sampling |
|---|---|
| 運営責任者 | 松本大輝 |
| 所在地 | 東京都港区麻布台1-8-10 1F |
| 電話番号 | 050-5879-0231 |
| メール | info@design-growth-academy.com |
決済方法は、各種クレジットカードかpaypal、銀行振込を選べます。
分割で支払いたい人は、クレジットカードで一旦決済した後に、各カード会社の分割サービスを利用するしかないみたいです。
受講料を見て、正直なところ高くない?と思ったので、比較するために他のUXデザインが学べるスクールを調べてみました!
他のUXが学べるスクールと比較したら、学習コンテンツのボリュームが充実してたので、547,800円は妥当な価格なんじゃないかと思えました。
ただ、単純に期間やボリュームが多ければいいという問題ではないですが、やはりしっかりとスキルを身につけるなら、最低でも6ヶ月くらいはあっていいと思います。
スクールのサポート体制
Design Growth Academyでは、24時間、回数無制限でオンラインサポートを受けることができます。
しかも、育成専門のプロフェッショナルがマンツーマンでサポートしてくれるそうです。
初心者にとって、わからない時にすぐ聞ける環境こそ重要だと思うので、マンツーマンサポートは嬉しいですよね!
ただ販売ページには、サポート方法がメールやチャットワークなのか、skypeやzoomといった通話サポートが受けられるのか?が明記されていないのは少し気になりました。
デザインともなると画面共有をしないと視覚的に伝わらない部分もあると思うので、サポート方法は非常に重要なポイントなので。
また、卒業後は一定の基準をクリアしていれば、Design Growth Academyとパートナーシップを結んで案件の斡旋などが受けられます。
転職サポートをしているスクールは多いですが、パートナーシップ制度があるスクールは珍しいですね。
「Design Growth Academy」の評判

Design Growth Academyは、まだ新しいスクールみたいなので、ネットの評判や口コミらしいものは、見当たらなかったです。
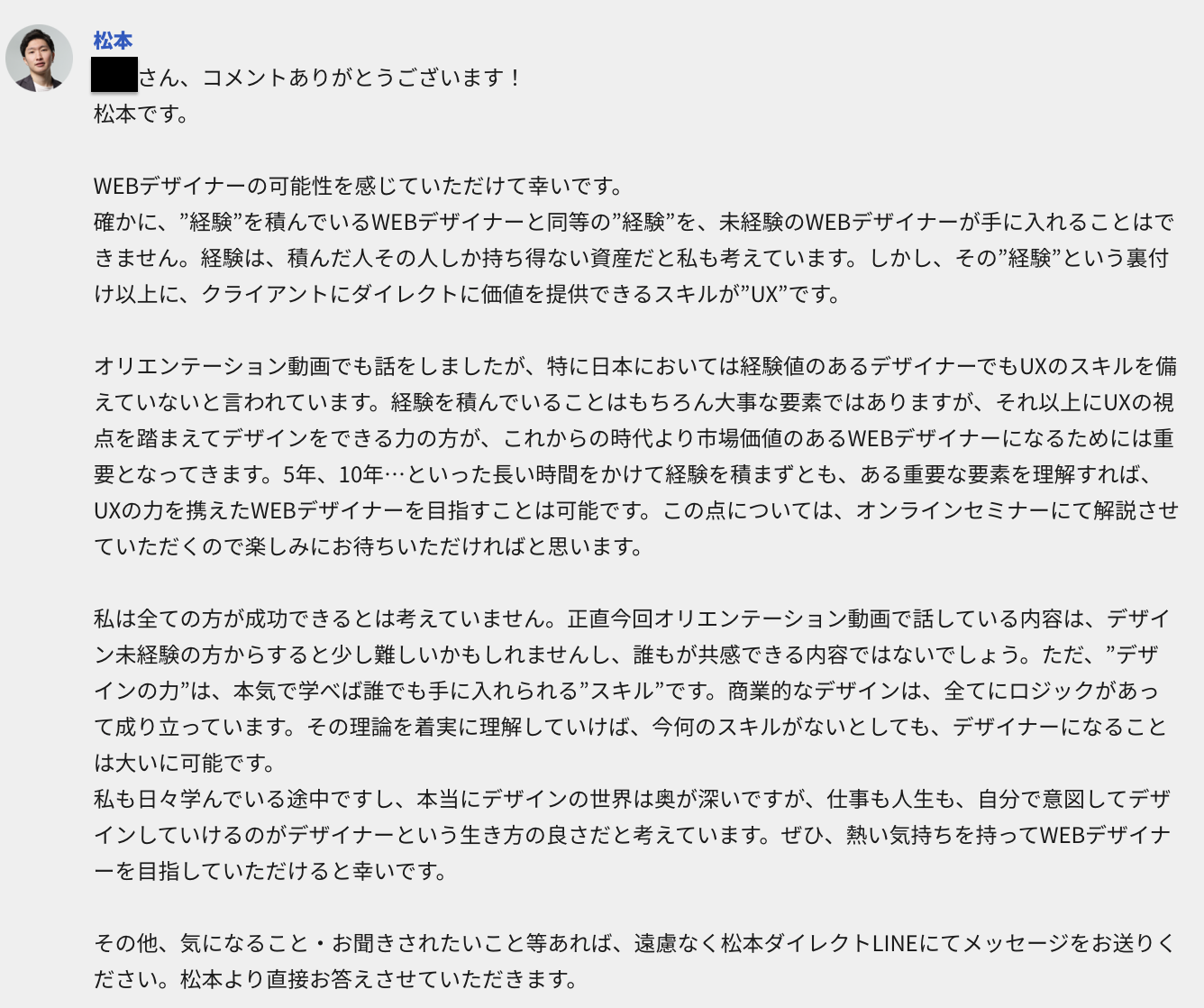
しかし、事前オリエンテーション動画を視聴したところ、コメント欄には多数のコメントが寄せられていて、スクールの前評判としては上々でした。
正直、そんなに簡単に仕事として行くのには時間がかかるのではないかと思っていますが、この動画をみて1歩踏み出して見たいなと感じました。
1.本当に価値観の合うクライアントと、お金以外のことも追い求められる仕事ができているといいなと思います。
2.オリエンテーションでも学びが多かったのですごく楽しみです!
3.何というか、地に足がついている内容だなと思いました。
夢を膨らませるだけでなく、必要な人材になることの重要性が感じられました。
事前オリエンテーション動画を視聴した方は、スクールに対して、かなりの期待値を持垂れているように感じました。
また、コメントに対しても、松本氏は丁寧に返信をしているので、誠実さが伺えます。
他にもありますが、松本氏のコメントがアツすぎるので、紹介するのはこのくらいにさせていただきますね。w
次世代Webデザイナーとして卒業後の展開

みなさん気になるであろう、次世代Webデザイナーとして卒業した後の展開について、僕なりの見解をお伝えしたいと思います!
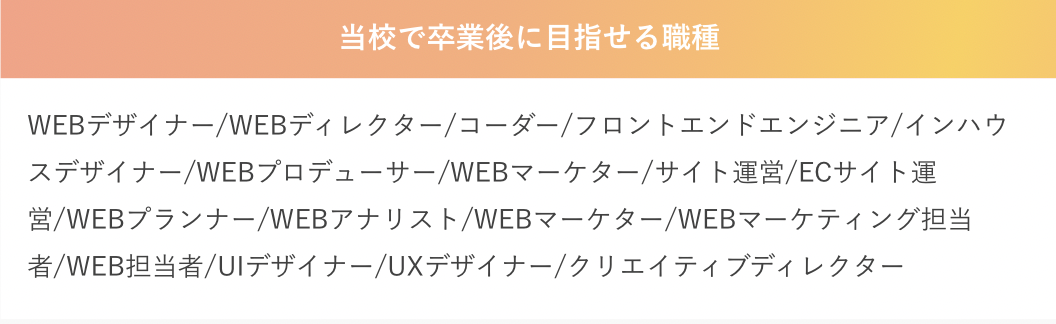
Design Growth Academyでは、卒業後に目指せる職業として、これだけの職業をあげています。
企業に就職するのも、独立してフリーランスとしてやっていくのも両方選べるくらい選択肢がありますね^^;
個人的には、企業のWebデザインを受けつつ、Webマーケターとして個人のサイトを運営して、そこで収益化をするのが手堅い選択だと思います。
というのも、デザインは単価は高いですが、制作物を納品して報酬をもらうので、もし体調を崩したりなどで働けないと、収入がなくなってしまいますよね?
そこで、自分のサイトを運営して収益が発生する仕組みを構築しておけば、万が一働けなくてもサイトの記事やコンテンツが働いてくれるので、安心です。
サイト運営は資産性があって、なおかつ最終的には労働する時間を減らすこともできるので、個人的にはすごくおすすめのビジネス。

僕が、いつもブログをおすすめしているのは、実はこういった理由があるからなんです。
なので、最終的にはWebデザインとサイト運営を合わせて、収入の柱を作ってみてはいかがでしょうか?
Webデザインができて、UXを理解したマーケティングスキルも併せ持っているなら、十分に可能な働き方だと思います。
まとめ
今回は、松本ダイキ氏の次世代Webデザイナー育成スクール「Design Growth Academy」について迫ってきましたが、いかがだったでしょうか?。
色々調べた結果、Design Growth Academyは、次世代Webデザイナーに必要とされるUXスキルとデザインを一緒に学べる数少ないオンラインスクールということが判明しました。
また、スクールのLPは事実に基づいて書かれているので、誰でも稼げます!みたいな怪しいものではなく、ちゃんとWebデザイナーとして独立を目指せるスクールだと思います。
ただ、僕としては、UXを習得するためのマーケティング実践が、入学して4ヶ月目から2ヶ月間しかない部分が少し気になりました。
Design Growth Academyに入学を考えている方は、短期間でUXとマーケティングを同時に実践する必要がある点を踏まえた上で、入学を検討してみてはいかがでしょうか?
そして、もしデザインよりもじっくりとWebマーケティングを学びたいと思った方は、僕みたいにブロガーとしてWebマーケティングを学ぶのもおすすめです。
ブログマーケティングについて興味がある方は、こちらの記事も合わせて読んでみてくださいね。
[temp id=3]
[temp id=1]




コメント